Cara menyimpan kode script ke Google Drive.
Penulis:
Moch Adnan
dipublikasikan:
26 Mei 2015

Kabarnya layanan google code di tahun 2016 akan di tutup, tempat para webmaster menyimpan dan mengembangkan project mengenai pengembangan web serta coding-mengcoding sudah tidak tersedia lagi. Sebagai gantinya Google menyediakan layanan yang bernama Google Drive, sebuah layanan yang sangat hebat dan lebih canggih jika dibandingkan dengan yang sebelumnya. Karena fitur yang dimiliki Google drive ini sungguh banyak, selain tempat sebagai penyimpanan kode tentunya.
Di Google drive kita bisa menyimpan beraneka jenis file, bisa berbagi dokumen secara online, bisa membuat Form/Formulir, dan tentu juga bisa menyimpan kode dan beraneka jenis script dan masih banyak lagi. Nah, bagi sobat yang baru tau dan ingin coba menggunakan Google Drive ini sebagai tempat penyimpanan kode skript, dalam artikel ini saya akan coba memberikan panduan cara menyimpan kode script ke dalam google drive.
Update:
Layanan ini sudah tidak bisa digunakan lagi, sebagai opsi Anda bisa menyimpan dan meringkas code melalui github
Layanan ini sudah tidak bisa digunakan lagi, sebagai opsi Anda bisa menyimpan dan meringkas code melalui github
Sekarang coba masuk ke dalam dasbor blog sobat, lalu pilih Template dan klik 'Edit' selanjutnya silahkan cari kode yang ingin anda simpan ke dalam google drive. Saya ambil contoh disini, saya ingin menyimpan kode script Related posts/Artikel terkait. Maka, saya copy deretan scriptnya. Lalu buka notepad, dan pastekan kode script Related posts tersebut ke dalam notepad.
Setelah itu, tutup jendela notepad. Maka akan terdapat pilihan simpan atau tidak data yang ada dalam notepad tsb. Pilih simpan, lalu pada bagian nama, beri judul seperti berikut: Related posts.js dan pada bagian 'Simpan sebagai tipe' pilih all file, dan pada bagian ekstensi/pengkodean' silahkan pilih 'ANSI' dan klik 'Simpan'
Baca juga : Cara Menyimpan File Presentasi Ke Dalam Web/Blog
Cara Menyimpan kode Script ke Google Drive
 Masuk ke dalam akun Google Anda, atau buka link berikut:
Masuk ke dalam akun Google Anda, atau buka link berikut:https://www.google.com/intl/id/drive/
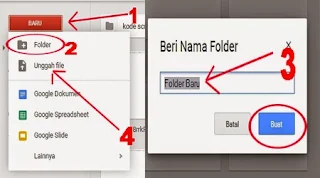
 Setelah berada dalam dasbor google drive selanjutnya klik tombol ' Baru' kemudian klik 'Folder' lalu beri nama pada Folder Baru tersebut, klik 'Simpan'. Selanjutnya pilih 'Unggah file' kemudian cari file "Related posts.js" yang sudah anda simpan sebelumnya, dan klik 'Buka'.
Setelah berada dalam dasbor google drive selanjutnya klik tombol ' Baru' kemudian klik 'Folder' lalu beri nama pada Folder Baru tersebut, klik 'Simpan'. Selanjutnya pilih 'Unggah file' kemudian cari file "Related posts.js" yang sudah anda simpan sebelumnya, dan klik 'Buka'.
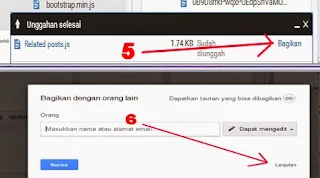
Tak akan lama maka proses unggahan file akan selesai, langkah selanjutnya klik 'Bagikan'
Akan terbuka sebuah jendela munculan baru, disini silahkan anda klik 'Lanjutkan' Perhatikan gambar dalam panah no 6
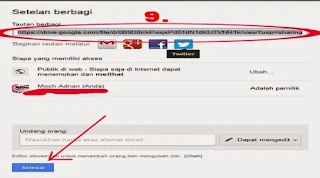
 Di langkah ke 7 ini anda berada dalam halaman setelan berbagi perhatikan gambar step 7, pada bagian yang saya lingkari. Disana terdapat tulisan 'Pribadi, hanya Anda yang dapat mengakses'. Nah, tulisan tersebut harus anda ganti menjadi 'Publik' Untuk itu silahkan klik 'Ubah'
Di langkah ke 7 ini anda berada dalam halaman setelan berbagi perhatikan gambar step 7, pada bagian yang saya lingkari. Disana terdapat tulisan 'Pribadi, hanya Anda yang dapat mengakses'. Nah, tulisan tersebut harus anda ganti menjadi 'Publik' Untuk itu silahkan klik 'Ubah'
Dan setelah kembali terbuka sebuah jendela baru, langkah selanjutnya silahkan anda klik tombol 'Aktif-publik di web' dalam halaman 'berbagi tautan' ini. Setelah itu akhiri dengan meng klik 'Simpan'
Terakhir Anda akan kembali di bawa ke halaman 'Setelan Berbagi'. Di sini anda hanya tinggal meng-copy tautan berbagi yang disediakan, lalu simpan dulu ke dalam Notepad.
Klik 'Selesai' jika link berbagi tersebut sudah anda Copy dan langkah ini akan mengakhiri keberadaan kita di Google Drive.
Langkah selanjutnya adalah menyimpan kode tautan dari Google drive tersebut kedalam laman Blog/web
Kode tautan yang anda copy dari Google Drive biasanya berbentuk seperti berikut :https://drive.google.com/file/d/0B9D8rrkPwqxPdENIN1dKUTVNR1k/view?usp=sharing
Catatan :
Tulisan berwarna merah tersebut adalah kode tautan dari kode script yang anda simpan ke Drive sebelumnya.
Dan untuk menyimpannya ke dalam laman/Template blog, gunakan format seperti berikut :Tulisan berwarna merah tersebut adalah kode tautan dari kode script yang anda simpan ke Drive sebelumnya.
<script src="https://googledrive.com/host/KODE TAUTAN GOOGLE DRIVE disini; type="text/javascript"></script>
sementara untuk file berjenis CSS gunakan format sepeprti berikut :
<link href="https://googledrive.com/host/KODE TAUTAN GOOGLE DRIVE disini" rel="stylesheet" type="text/css"/>
Hingga urutan kodenya keseluruhannya menjadi seperti berikut :
<script src="https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs" type="text/javascript"></script>
<link href="https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs" rel="stylesheet" type="text/css"/>Baca juga : Cara Menyimpan Kode Script Ke Github.com
Keuntungan lainnya dengan kita menerapkan cara ini, menurut beberapa artikel yang pernah saya baca, bisa juga digunakan untuk mempercepat loading blog. Hal ini dikarenakan deretan kode yang panjang dalam template bisa dipersingkat dengan hanya menempatkan sebuah kode yang diambil dari google drive tersebut. Perlu di ingat, bahwa kode-kode script yang berakhiran/berjenis file.js yang kodenya kadang terlihat panjang serta banyak bisa kita unggah dan dipersingkat dengan mengambil sedikit kode yang disediakan oleh google drive. '^_^'
.png)












kalau scriptnya php gimana gan, mohon petunjuknya
BalasHapus